If you want to learn web design, you will need to learn first.
1. HTML (Hyper Text Markup Language)
2. CSS (Cascading Style Sheets)
 |
Download Notepad++ for coding. You also can work your default windows notepad. Notepad Plus Plus has more extra useful.
Go to My Computer and choice a Drive. Now create a folder and right click on mouse. Go to New>Text Document and create a document index.html and also create same a style.css .
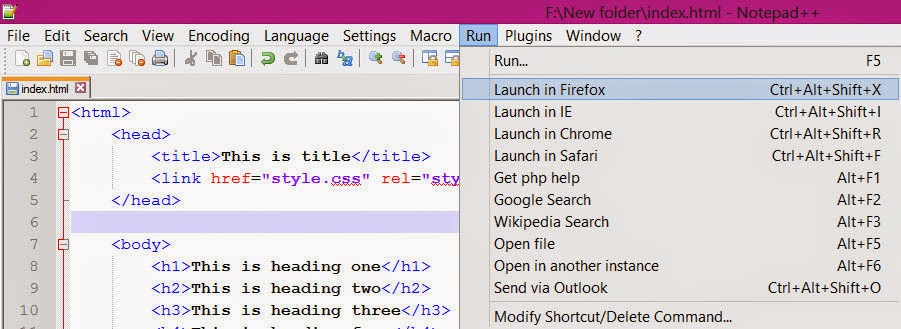
Now open index.html on your notepad and type this code.
Code Description:
1. HTML code start <html> and end </html>, so document first and last need to this two code.
2. Every HTML document has a <head></head>, <body></body> tag. Head tag included <title></title> and <link/>, also included font and javascript.
3. <link/> is a single tag, href means HTML Link that included style.css, rel really it's a stylesheet and type means what type it? it's a text/css. We make text document to stylesheet(style.css).
4. Now body tag has h1, h2, h3, h4, h5, h6 that are heading tag. There need to write heading.
 5. Save the index.html Ctrl+S and Run it your browser(Mozilla Firefox, Google Chrome, Opera Mini, Internet Explorer etc).
5. Save the index.html Ctrl+S and Run it your browser(Mozilla Firefox, Google Chrome, Opera Mini, Internet Explorer etc).
I open it Mozilla Firefox 29 verion and it saw this result. Next day we style this heading and learn more thing. Good By everybody.
If you don't understand anything, please comment. I try to solve as soon as possible.



















0 comments:
Post a Comment